
چطور در وردپرس یک هدر بسازید؟
هدر یک سایت یکی از بخش های مهم و اولین عنصری از سایت است که کاربران هنگام بازدید از سایت شما مشاهده می کنند و شما باید بر اساس نوع سایت خود آن را ویرایش ...
هدر یک سایت یکی از بخش های مهم و اولین عنصری از سایت است که کاربران هنگام بازدید از سایت شما مشاهده می کنند و شما باید بر اساس نوع سایت خود آن را ویرایش کنید. اگر از وردپرس استفاده می کنید یا یک قالب برای سایت خود نصب کرده اید می توانید هدر را بر اساس محتوای سایت خود بازطراحی کنید. اجزای تشکیل دهنده یک هدر معمولا عبارتند از لوگوی سایت، شعار، فهرست اصلی، شبکه های اجتماعی و گزینه ثبت نام که البته المان های آن در سایت های مختلف متفاوت است. ممکن است شما بخواهید لینک های مهم دیگر یا المان هایی مثل جست و جو را به هدر اضافه کنید. در این مقاله نحوه ساخت و ویرایش هدر در وردپرس را برای کل سایت یا یک صفحه خاص با چند روش توضیح می دهیم.
هدر در وردپرس چیست؟
هدر یا سربرگ سایت در بالای صفحه قرار دارد و اولین چیزی است که بازدیدکنندگان شما مشاهده می کنند و اگر او را جذب نکند ممکن است سایت شما را ترک کند. در این بخش لوگوی سایت، منو ناوبری و المان های مهمی قرار دارند که می خواهید به کاربران خود نمایش دهید. با طراحی مجدد و شخصی سازی هدر سایت می توانید آن را برای بازدیدکنندگان خود متنوعتر کنید.
روش های ساخت هدر در وردپرس
اگر ابتدای راه برای آموزش وردپرس هستید بهتر است بدانید که نحوه ساخت هدر در طراحی سایت اهمیت زیادی دارد و نباید از آن غافل شوید چون ممکن است در صورت عدم جذابیت باعث شود کاربر سایت شما را ترک کند. روش های مختلفی برای طراحی هدر در سایت وردپرسی وجود دارد که در این مقاله به 4 روش اشاره می کنیم.
ساخت هدر با ابزارک های وردپرس
وردپرس و قالب های وردپرسی تعدادی ابزارک ارائه می دهند که شما می توانید از بخش پیشخوان وردپرس > نمایش > ابزارک ها آنها را مدیریت کنید. در بخش ویجت ها یا ابزارک ها می توانید هر المانی مانند متن و تصویر را که بخواهید با درگ و دراپ به ویجت هدر اضافه کنید و یا حتی با استفاده از ابزارک HTMl سفارشی هدر مدنظر خود را طراحی کنید.
ویرایش هدر در وردپرس با سفارشی ساز قالب
قالب های وردپرسی در دسته های مختلف مثل قالب شرکتی (https://www.rtl-theme.com/category/wp-themes/business-wordpress/ ) امکان سفارش سازی هدر را در تنظیمات خود به شما می دهند که البته همه قالب ها برای مثال پوسته های رایگانی مانند 2021 این امکان را ندارند. اما برای دسترسی به این بخش و ویرایش سربرگ قالب از بخش سفارشی ساز می توانید از بخش نمایش > سفارشی سازی اقدام کنید. بعد از آن صفحه اصلی سایت شما باز شده و در سمت راست گزینه های سفارش سازی قرار دارند که باید از میان آنها سربرگ را انتخاب کنید. برای ویرایش هدر در وردپرس در این قسمت می توانید تنظیمات عمومی مثل سبک هدر و رنگ آن را انتخاب کنید (بعضی پوسته ها امکان تغییر فونت هدر را نیز می دهند). می توانید هر المانی که بخواهید به هدرتان اضافه کنید مثل المان جست وجو، حساب کاربری و غیره و تنظیمات دیگری برای نحوه تغییر هدر قالب وردپرس وجود دارد که می توانید از این قسمت انجام دهید و به شرح زیر هستند:
- فعالسازی هدر چسبان
- تغییر رنگ هدر
- تنظیم ارتفاع و پدینگ هدر
- تغییر رنگ اصلی لوگو و رنگ پس زمینه آن
- قرار دادن تصویر برای پس زمینه و تغییر لوگو یا حذف آن
- تغییر رنگ آیکن ها، منوی ناوبری و شبکه های اجتماعی
- تغییر استایل و رنگ دکمه
- تغییر رنگ و هاور دکمه ها
- تغییر رنگ پس زمینه، عرض و حاشیه هدر
- تغییر استایل سربرگ و اضافه کردن المان های مختلف به آن
نکته: در بعضی از قالب ها با زدن سفارشی سازی قالب یک علامت تنظیمات کنار هر آیتم منو اضافه می شود و می توانید با زدن آن به تنظیمات هر آیتم مثل لوگو دسترسی داشته باشید و تغییرات مدنظرتان را اعمال کنید.

ویرایش هدر در وردپرس با استفاده از افزونه المنتور
اگر در شروع کار هستید و به تازگی وردپرس را یاد گرفته اید می توانید از افزونه های وردپرس برای ویرایش یا طراحی هدر سایت استفاده کنید. یکی از این افزونه ها المنتور است و با دو روش می توانید طراحی هدر با المنتور را انجام دهید.
- طراحی هدر با theme builder یا قالب های المنتور
- طراحی هدر با سفارشی سازی از طریق المنتور
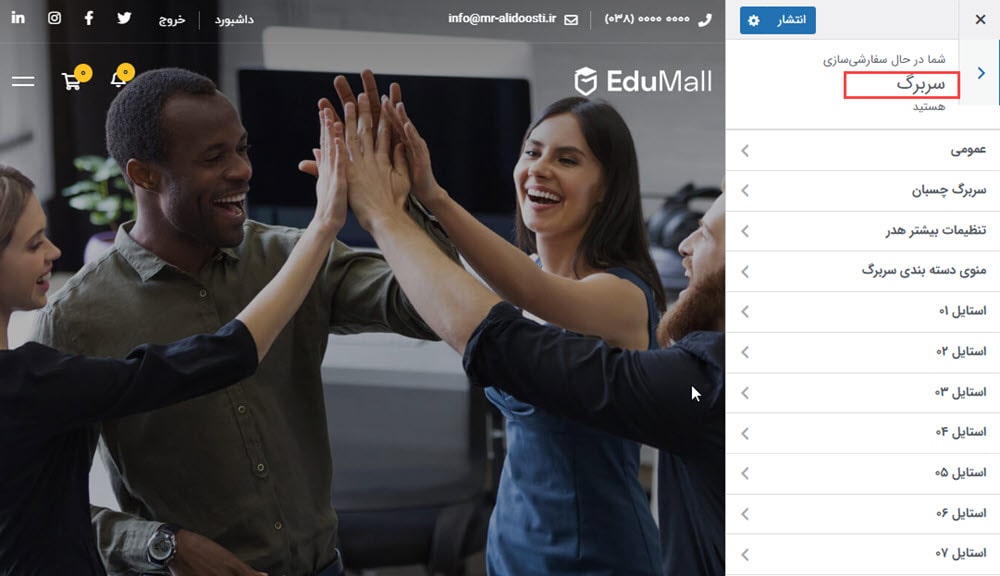
برای ویرایش هدر در وردپرس با روش اول باید از بخش theme builder یا از پیشخوان وردپرس قسمت قالب ها در افزونه المنتور add new را بزنید تا بتوانید یک قالب جدید اضافه کنید. می توانید از کتابخانه بلوک ها، یک الگو برای هدر خود انتخاب کرده (دقت کنید که حتما header در حالت انتخاب باشد تا قالب های هدر را نمایش دهد) و سپس می توانید قالب مورد نظر را با المنتور ویرایش کنید.
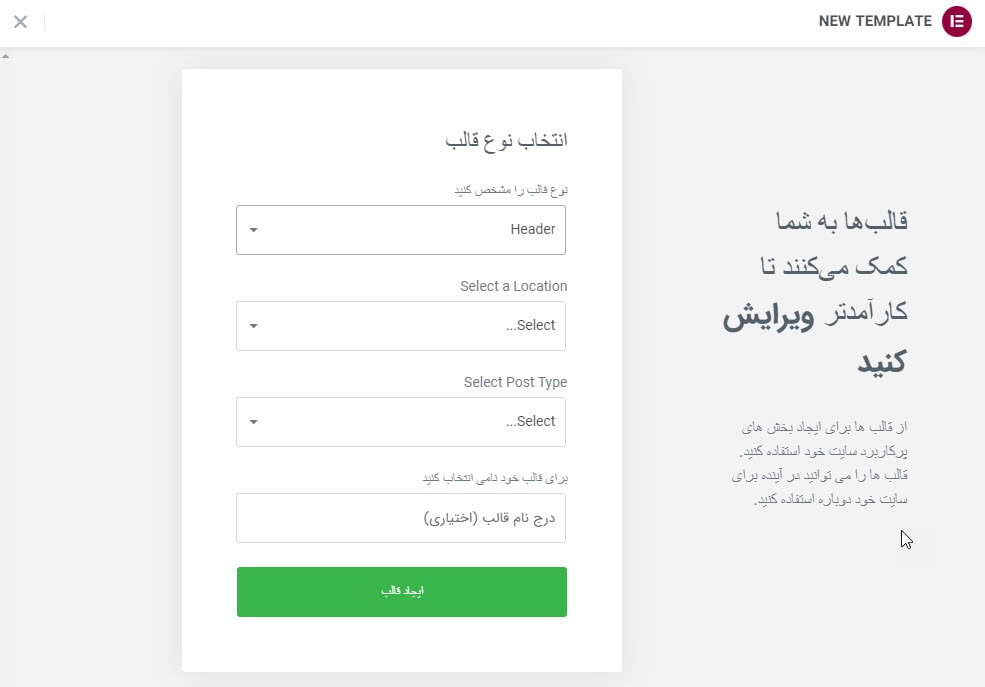
روش دوم برای ساخت هدر در وردپرس این است که از بخش پیشخوان وردپرس و قالب ها ایجاد قالب جدید را بزنید که صفحه زیر به شما نمایش داده می شود و می توانید نوع قالب، مکان آن را هدر انتخاب و سپس نام قالب خود را انتخاب کنید. در نهایت به بخش کتابخانه ها هدایت شده که باید مانند روش قبل عمل کنید.

بعد از اینکه تغییرات را اعمال کردید و چیدمان هدر را انجام دادید دکمه انتشار را بزنید که به شما پنجره ای نمایش داده می شود و از شما می خواهد محل درج هدر را مشخص کنید تا در هر جایی که بخواهید یک هدر ایجاد کنید.
آموزش ویرایش و ساخت سربرگ با ادیتور وردپرس
این روش برای کاربران حرفه ای مناسب است زیرا کد قالب را تغییر می دهد و اگر حرفه ای نباشید ممکن است سایت خود را از دست بدهید. در هر صورت قبل از انجام هر کاری یک بکاپ از سایت خود بگیرید. برای ویرایش هدر با ویرایشگر پوسته از بخش نمایش > ویرایشگر، فایل های هدر قالب را پیدا کنید. در فایل تم "style.css" به سمت پایین اسکرول کنید و به دنبال فایل هدر قالب با نام header.php باشید و سپس می توانید از قسمت سمت راست کد مدنظر را اضافه یا حذف کنید. بهتر است مستقیما فایل های تم را ویرایش نکنید و از افزونه هایی مانند WPCode برای ویرایش هدر سایت استفاده کنید.
در زمان انتخاب قالب حتما به این نکته توجه کنید که قابلیت سفارشی سازی را داشته باشد. قالب های وردپرسی انواع مختلفی دارند مثل قالب سایت فروشگاهی، قالب شرکتی، قالب املاک و غیره که از میان این دسته ها قالبی را انتخاب کنید که امکان سفارشی سازی و ویرایش هدر را داشته باشد.
هدر یکی از بخش های مهم سایت است که باید در هنگام ویرایش قالب و طراحی سایت آن را ویرایش کنید. با 4 روشی که در این مقاله آورده شد می توانید اقدام به ویرایش هدر سایت وردپرسی نمایید.
دیدگاهها و نظرات خود را بنویسید
برای گفتگو با کاربران ثبت نام کنید یا وارد حساب کاربری خود شوید.



















 مطالب مرتبط از نگاه دیجیاتو
مطالب مرتبط از نگاه دیجیاتو









المنتور و قالب آماده خیلی راحت میکنه کارو